Cara Membuat Website E-commerce dengan Bootstrap

Siapa yang tidak ingin membuat website e-commerce yang cantik, terstruktur, dan mudah digunakan? Namun, untuk membuatnya secara mandiri bisa menjadi terlalu membingungkan dan rumit. Untungnya, bootstrap telah hadir untuk membantu Anda dalam membuat situs web yang luar biasa tanpa perlu mengetahui sedikitpun tentang desain web atau bahasa pemrograman. Dalam artikel ini, kami akan membahas cara membuat website e-commerce menggunakan Bootstrap, serta memberikan langkah-langkah detail dan contoh kode.
Pendahuluan
Bootstrap adalah framework desain front-end yang paling populer di dunia. Diciptakan oleh Twitter untuk mempercepat pengembangan website, Bootstrap memberikan kumpulan alat yang mudah digunakan untuk membuat tata letak, tombol, tabel, dan banyak lagi. Di sisi lain, website e-commerce memungkinkan Anda untuk menjual produk atau jasa secara online dan mencapai pelanggan dengan cara yang baru.
Kenapa Menggunakan Bootstrap?
Bootstrap adalah salah satu framework desain front-end yang paling populer di dunia. Ini tidak hanya memberikan kemudahan pengembangan, tetapi juga melakukan banyak hal seperti mengoptimalkan tampilan situs, membuat halaman web responsif, serta menyediakan banyak fitur dan contoh yang terdokumentasi dengan baik, sehingga pengguna dapat dengan mudah mempelajarinya.
Kenapa Menggunakan Website E-commerce?
Website e-commerce membuka kemungkinan untuk ekspos produk atau jasa Anda kepada jutaan pelanggan di seluruh dunia. Mereka dapat dengan mudah mencari produk atau jasa yang ingin mereka beli, bahkan jika mereka berada jauh dari area Anda. Secara umum, website e-commerce membuat lebih mudah bagi perusahaan kecil dan menengah untuk bersaing dalam pasar yang begitu kompetitif.
Step by Step Langkah Membuat Website E-commerce dengan Bootstrap
1. Instal Bootstrap
Pertama, unduh Bootstrap di situs web resminya. Setelah mengunduhnya, ekstrak file zip dan buka foldernya. Anda akan melihat beberapa file termasuk CSS, JavaScript, dan file-font. Salin dulu file-font ke direktori root situs web Anda, kemudian pilih file CSS yang ingin Anda masukkan ke dalam proyek Anda. Misalnya, Anda bisa memilih ‘bootstrap.css’, ‘bootstrap-theme.css’, atau keduanya. Demikian pula, Anda bisa memilih JavaScript, mengubahnya menjadi minified, dan memasukkannya ke dalam website Anda.
2. Membuat Templat Layout
Pertama, buka editor teks apa saja yang Anda sukai dan buatlah file HTML kosong. Pertama-tama, Anda perlu menambahkan beberapa bagian ke file tersebut.
<!DOCTYPE html>
<html>
<head>
<title>Website Ecommerce</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="img/logo.png" alt="Logo"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1>Welcome to our Ecommerce Site</h1>
<p>We provide you with the best products and services at affordable prices.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<h2 class="page-header"><i class="fa fa-shopping-cart"></i> Latest Products</h2>
</div>
</div>
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<img src="img/product1.jpg" alt="Product 1">
<div class="caption">
<h3>Product 1</h3>
<p>Price: $19.99</p>
<p><a href="#" class="btn btn-primary" role="button">Buy now</a> <a href="#" class="btn btn-default" role="button">Details</a></p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<img src="img/product2.jpg" alt="Product 2">
<div class="caption">
<h3>Product 2</h3>
<p>Price: $24.99</p>
<p><a href="#" class="btn btn-primary" role="button">Buy now</a> <a href="#" class="btn btn-default" role="button">Details</a></p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<img src="img/product3.jpg" alt="Product 3">
<div class="caption">
<h3>Product 3</h3>
<p>Price: $29.99</p>
<p><a href="#" class="btn btn-primary" role="button">Buy now</a> <a href="#" class="btn btn-default" role="button">Details</a></p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<img src="img/product4.jpg" alt="Product 4">
<div class="caption">
<h3>Product 4</h3>
<p>Price: $34.99</p>
<p><a href="#" class="btn btn-primary" role="button">Buy now</a> <a href="#" class="btn btn-default" role="button">Details</a></p>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<p>© 2021 Website Ecommerce</p>
</div>
<div class="col-md-4">
<p> </p>
</div>
<div class="col-md-4">
<p> </p>
</div>
</div>
</div>
</footer>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>3. Memasukkan Gambar di Website
Memasukkan gambar ke dalam website adalah hal yang wajib bagi website e-commerce. Anda dapat memasukkan gambar produk, banner promosi, dan lain-lain. Untuk memasukkan gambar ke dalam website Anda, Anda hanya perlu menambahkan element ‘img’ di tag HTML, seperti dalam contoh kode berikut.
<img src="gambar-1.jpg" alt="judul gambar" class="img-fluid">Ada juga beberapa jenis kelas gambar Bootstrap yang bisa digunakan, contohnya:
<img src="gambar-1.jpg" class="rounded" alt="judul gambar">4. Membuat Halaman Responsive
Bootstrap menawarkan responsif untuk layout, yaitu kemampuan untuk membuat tampilan website yang berbeda untuk perangkat yang berbeda seperti mobile, tablet, dan desktop. Bootstrap menyediakan grid system, yaitu bagan 12 kolom yang dapat diatur sehingga setiap elemen seperti kolom, tabel, dan jendela popup dapat diposisikan secara akurat dan efisien.
<div class="container">
<div class="row">
<div class="col-sm-4">
<p>Content 1</p>
</div>
<div class="col-sm-4">
<p>Content 2</p>
</div>
<div class="col-sm-4">
<p>Content 3</p>
</div>
</div>
</div>5. Membuat Tombol
Tombol Bootstrap dapat dengan mudah ditambahkan menggunakan kelas CSS yang telah disediakan. Salah satu yang paling umum adalah kelas “btn btn-default” dan “btn btn-primary”.
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>6. Menambahkan Produk
Buatlah file HTML baru untuk setiap produk Anda, dan masukkan deskripsi produk, harga, dan gambar produk. Kemudian, buat tombol pembelian dan tombol rincian, dan opsi untuk menambahkan produk ke keranjang belanja.
<div class="col-md-3 col-sm-6">
<div class="thumbnail">
<img src="img/product1.jpg">
<div class="caption">
<h4 class="pull-right">$24.99</h4>
<h4><a href="#">Product 1</a></h4>
<p>This is a short description of the product.</p>
</div>
<div class="ratings">
<p class="pull-right">15 reviews</p>
<p>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star-empty"></span>
<span class="glyphicon glyphicon-star-empty"></span>
</p>
</div>
<div class="button-group">
<button type="button" class="btn btn-primary">Buy now</button>
<button type="button" class="btn btn-default">Details</button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-shopping-cart"></span> Add to cart</button>
</div>
</div>
</div>FAQ
Q: Apa itu Bootstrap?
Bootstrap adalah framework desain front-end yang paling populer di dunia. Diciptakan oleh Twitter untuk mempercepat pengembangan website, Bootstrap memberikan kumpulan alat yang mudah digunakan untuk membuat tata letak, tombol, tabel, dan banyak lagi.
Q: Mengapa saya harus menggunakan website e-commerce?
Website e-commerce membuka kemungkinan untuk ekspos produk atau jasa Anda kepada jutaan pelanggan di seluruh dunia. Mereka dapat dengan mudah mencari produk atau jasa yang ingin mereka beli, bahkan jika mereka berada jauh dari area Anda. Secara umum, website e-commerce membuat lebih mudah bagi perusahaan kecil dan menengah untuk bersaing dalam pasar yang begitu kompetitif.
Kesimpulan
Dalam artikel ini, kami telah menguraikan cara membuat website e-commerce dengan Bootstrap. Bootstrap adalah framework desain front-end yang paling populer di dunia, dan menggunakan framework ini akan membantu Anda dalam membuat situs web yang luar biasa tanpa perlu mengetahui sedikitpun tentang desain web atau bahasa pemrograman. Kami juga telah membahas tentang langkah-langkah detail dan contoh kode yang dapat digunakan sebagai panduan
Jika Anda sedang menelusuri tentang Cara membuat website jual beli siap bisnis, Anda telah mengunjungi ke tempat yang tepat. Kami memiliki rekomendasi5 Foto tentang Cara membuat website jual beli siap bisnis seperti Cara membuat website jual beli siap bisnis dan juga Video Tutorial Pembuatan Website Ecommerce dan Source Code Ecommerce. Ini dia:
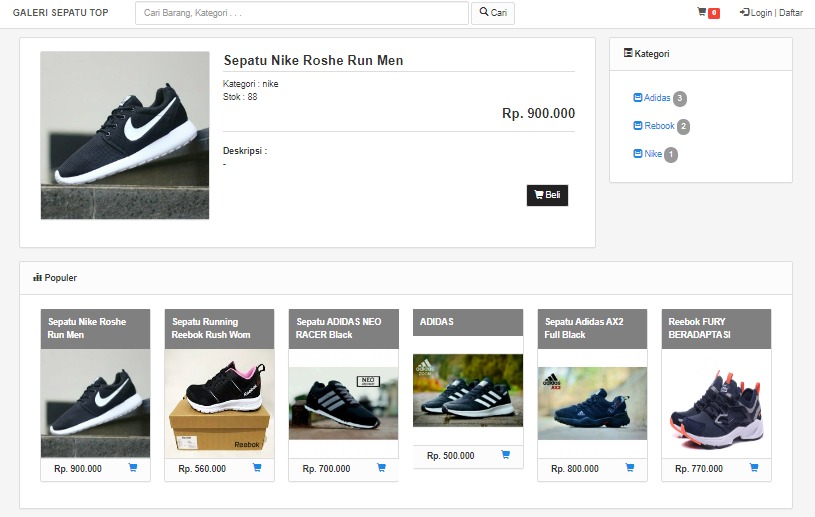
Cara Membuat Website Jual Beli Siap Bisnis
Bikin Websitemu dan Peroleh Penghasilan Dollar
Tanpa Masalah Koding, Cukup dengan Drag and Drop
Berkeinginan membuat website yang mampu menghasilkan dollar? Akan tetapi tidak ingin belajar koding dan pemrograman yang sulit? Tenang saja, kami menyediakan solusi yang tepat untuk Anda! Dengan website builder kami, Anda bisa menghasilkan website yang terlihat terampil dengan sedikit tekanan, tanpa mempunyai pengetahuan tentang koding.
Pada artikel ini, kami akan membimbing Anda melalui langkah pembuatan website yang bisa membantu Anda menghasilkan uang dalam dollar. Anda tidak perlu khawatir tentang koding atau pemrograman, karena kami menyediakan solusi yang sederhana dan gampang dimengerti.
Langkah awal, cara pertama dalam membangun website adalah pilih platform yang tepat. Ada banyak platform website builder yang tersedia di dunia maya, tetapi tidak semuanya setara. Kami merekomendasikan platform website builder yang ramah pengguna dan mudah digunakan, seperti Wix atau WordPress.
maka memilih platform, tahap selanjutnya adalah memilih template yang cocok dengan tujuan dan identitas Anda. Anda bisa memilih dari berbagai macam template yang tersedia, baik gratis atau yang berbayar. Pastikan untuk memilih desain yang tepat dengan tema dan image brand Anda.
Selanjutnya, hasilkan konten yang menarik dan bermanfaat untuk website Anda. Konten bisa berupa tulisan, gambar, atau video. Pastikan konten yang Anda hasilkan berkualitas dan cocok dengan tujuan website Anda. Jangan lupa untuk memperhatikan SEO (Search Engine Optimization) dalam konten yang Anda hasilkan, agar website Anda bisa lebih mudah ditemukan di mesin pencari.
Terakhir, pastikan website Anda mudah dinavigasi dan memiliki fitur yang membantu pengunjung untuk berinteraksi dengan website Anda. Fitur-fitur seperti form kontak, social media sharing, dan testimoni pengguna bisa membantu meningkatkan keterlibatan dan konversi website Anda.
Dengan website builder yang ramah pengguna dan panduan sederhana ini, Anda bisa membuat website yang terlihat profesional dan menghasilkan dollar tanpa perlu belajar koding. Mari membuat website Anda segera, dan jangan lewatkan kesempatan untuk meraih penghasilan dollar dengan mudah!
Bulan ini