Cara Membuat Website dengan PHP dan MySQL
Apakah kamu ingin membuat website sendiri tapi tidak tahu harus mulai dari mana? Jangan khawatir, kali ini kami akan memandu kamu tentang cara membuat website dengan bahasa pemrograman PHP dan database MySQL. PHP dan MySQL adalah dua teknologi yang populer dan sering digunakan dalam pembuatan website. Di dalam artikel ini, kami akan memberikan panduan utama dari awal hingga akhir pembuatan website.
Pendahuluan
Sebelum memulai pembuatan website, pastikan kamu memenuhi persyaratan utama ini:
1. Mengenal dasar-dasar HTML, CSS, dan JavaScript
HTML, CSS, dan JavaScript adalah bahasa pemrograman dasar yang digunakan dalam pembuatan website. Kamu harus memahami dasar-dasar ketiga bahasa tersebut untuk dapat memahami cara kerja PHP dan MySQL. Jangan khawatir, dasar-dasar ketiga bahasa tersebut mudah dipelajari dan banyak sumber belajar yang tersedia di internet.
2. Mengenal dasar-dasar PHP
PHP adalah bahasa pemrograman server-side yang digunakan untuk menghasilkan konten dinamis di website. Kamu harus memahami dasar-dasar PHP seperti variabel, fungsi, pengulangan, dan percabangan. Kamu dapat mempelajarinya melalui buku, video tutorial, atau situs belajar online.
3. Mengenal dasar-dasar MySQL
MySQL adalah database yang populer dan digunakan dalam pembuatan website. Kamu harus memahami dasar-dasar MySQL seperti tabel, kolom, dan query. Kamu dapat mempelajarinya melalui dokumentasi resmi MySQL atau melalui buku-buku pengantar MySQL.
Langkah 1: Mengatur Hosting dan Domain
Hosting dan domain adalah dua hal penting yang harus kamu miliki sebelum memulai pembuatan website. Hosting adalah pusat data yang membuat website kamu dapat diakses oleh pengguna. Domain adalah alamat website yang ditampilkan pada layar browser. Kamu dapat membeli hosting dan domain dari provider hosting yang tersedia di internet.
Langkah 2: Menyiapkan Program PHP Editor
Program PHP editor adalah program yang digunakan untuk menghasilkan kode PHP. Kamu dapat memilih berbagai program PHP editor seperti Notepad++, Visual Studio Code, dan Sublime Text.
Langkah 3: Membuat Struktur Folder
Folder adalah wadah untuk menyimpan kode website kamu. Membuat struktur folder yang terstruktur dan mudah digunakan dapat membantu kamu mengorganisir kode website kamu dengan baik. Berikut adalah struktur folder website sederhana:

Dalam gambar di atas, kamu dapat melihat bahwa ada tiga folder utama: assets, css, dan php. Folder assets berisi gambar dan file media lainnya. Folder css berisi file CSS. Folder php berisi file PHP. Setiap folder harus diatur dengan baik dan diorganisir dengan benar agar kamu mudah mencari kode yang kamu butuhkan.
Langkah 4: Membuat Koneksi ke Database MySQL
Sebelum kamu dapat memanipulasi data di dalam database MySQL, kamu perlu membuat koneksi ke database terlebih dahulu. Berikut adalah contoh kode PHP untuk membuat koneksi ke database MySQL:
<?php
// membuat koneksi ke database MySQL
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// membuat koneksi
$conn = new mysqli($servername, $username, $password, $dbname);
// mengecek koneksi
if ($conn->connect_error)
die("Connection failed: " . $conn->connect_error);
echo "Connected successfully";
?>Dengan kode PHP di atas, kamu dapat membuat koneksi ke database MySQL dan mengecek apakah koneksi berhasil atau tidak.
Langkah 5: Membuat Tabel di MySQL
Setelah kamu membuat koneksi ke database MySQL, kamu dapat membuat tabel di dalam database. Tabel adalah wadah untuk menyimpan data yang dapat kamu manipulasi. Berikut adalah contoh kode SQL untuk membuat tabel di MySQL:
CREATE TABLE MyGuests (
id INT(6) UNSIGNED AUTO_INCREMENT PRIMARY KEY,
firstname VARCHAR(30) NOT NULL,
lastname VARCHAR(30) NOT NULL,
email VARCHAR(50),
reg_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
)Dalam contoh kode SQL di atas, kamu membuat tabel dengan nama MyGuests. Tabel tersebut memiliki empat kolom yaitu id, firstname, lastname, dan email. Kolom id akan otomatis diincrement dan menjadi primary key. Kolom firstname dan lastname tidak boleh kosong. Kolom email dapat kosong namun harus berisi email yang valid. Kolom terakhir adalah waktu saat input data di dalam database.
Langkah 6: Menampilkan Data dari Database MySQL
Setelah kamu membuat koneksi ke database dan membuat tabel di dalam database, kamu dapat menampilkan data dari tabel tersebut di website. Berikut adalah contoh kode PHP untuk menampilkan data dari tabel MyGuests ke dalam tabel HTML di website:
<!DOCTYPE html>
<html>
<head>
<style>
table
border-collapse: collapse;
width: 100%;
th, td
text-align: left;
padding: 8px;
tr:nth-child(even) background-color: #f2f2f2;
</style>
</head>
<body>
<?php
// membuat koneksi ke database MySQL
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// membuat koneksi
$conn = new mysqli($servername, $username, $password, $dbname);
// mengecek koneksi
if ($conn->connect_error)
die("Connection failed: " . $conn->connect_error);
$sql = "SELECT id, firstname, lastname, email FROM MyGuests";
$result = $conn->query($sql);
if ($result->num_rows > 0)
// output data of each row
echo "<table><tr><th>ID</th><th>First Name</th><th>Last Name</th><th>Email</th></tr>";
while($row = $result->fetch_assoc())
echo "<tr><td>".$row["id"]."</td><td>".$row["firstname"]."</td><td>".$row["lastname"]."</td><td>".$row["email"]."</td></tr>";
echo "</table>";
else
echo "0 results";
$conn->close();
?>
</body>
</html>Dalam contoh kode PHP di atas, kamu menampilkan data dari tabel MyGuests di dalam tabel HTML di website. Setiap baris di dalam tabel direpresentasikan oleh satu row dari data yang ada di dalam tabel MyGuests.
FAQ
1. Bagaimana cara membuat background berubah-ubah di website?
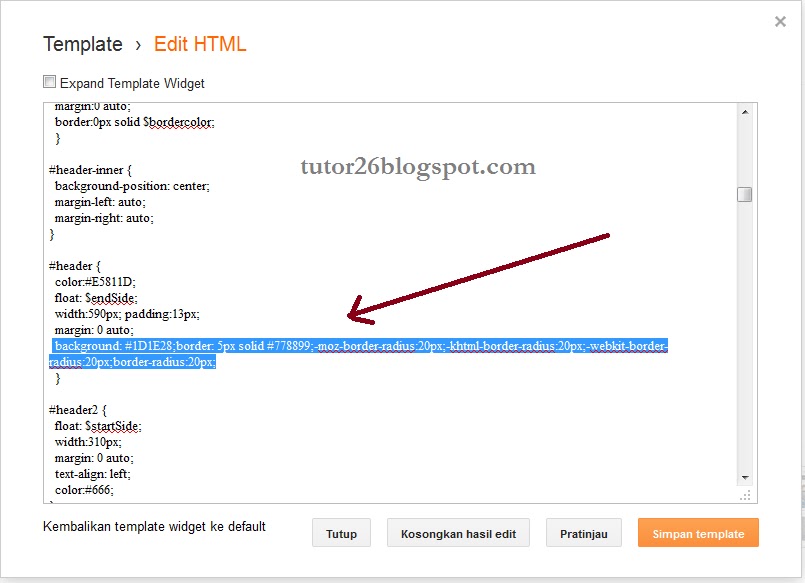
Untuk membuat background berubah-ubah di website, kamu dapat menggunakan CSS dan JavaScript. Berikut adalah contoh kode CSS dan JavaScript untuk membuat background berubah-ubah di website:
/* CSS */
body
background-image: url('path/to/image1.jpg');
/* JavaScript */
var images = ['path/to/image2.jpg', 'path/to/image3.jpg', 'path/to/image4.jpg'];
var currentIndex = 0;
var duration = 5000;
function changeBackground()
var body = document.querySelector('body');
body.style.backgroundImage = 'url(' + images[currentIndex] + ')';
currentIndex++;
if (currentIndex == images.length)
currentIndex = 0;
setTimeout(changeBackground, duration);
changeBackground();Dalam contoh kode di atas, kamu mengatur gambar background pertama di body menggunakan CSS. Selanjutnya, kamu menggunakan JavaScript untuk membuat gambar background berikutnya berubah setiap 5 detik. Kamu dapat menambahkan gambar latar belakang yang kamu inginkan ke dalam array images di kode JavaScript.
2. Apakah PHP dan MySQL aman?
PHP dan MySQL adalah teknologi yang aman jika digunakan dengan benar. Namun, kamu harus memerhatikan kerentanan keamanan yang dimiliki PHP dan MySQL. Pastikan kamu menggunakan versi PHP dan MySQL yang sudah diperbarui dan menghindari kerentanan yang diketahui. Selain itu, kamu juga harus mempelajari praktik keamanan yang disarankan untuk PHP dan MySQL.
Jika Anda sedang mencari tentang Blog Archives – aholicdom, Anda telah mengunjungi ke tempat yang tepat. Kami memiliki rekomendasi5 Foto tentang Blog Archives – aholicdom seperti Cara Membuat Web Html Keren Dengan Notepad – Membuat Itu dan juga Blog Archives – aholicdom. Ini dia:
Blog Archives – Aholicdom

Kreasikan Websitemu dan Raih Penghasilan Dollar
Tanpa Masalah Koding, Hanya dengan Drag and Drop
Ingin membuat website yang bisa menghasilkan dollar? Akan tetapi tidak ingin belajar koding dan pemrograman yang rumit? Tenang saja, kami memiliki solusi cocok untuk Anda! Dengan website builder kami, Anda bisa membuat website yang terlihat terampil dengan sedikit tekanan, tidak perlu mempunyai pengetahuan tentang koding.
Pada artikel ini, kami akan membimbing Anda melalui langkah pembuatan website yang bisa menolong Anda mendapatkan penghasilan dalam dollar. Anda tanpa harus cemas tentang koding atau pemrograman, karena kami memberikan solusi yang mudah dan mudah dipahami.
Langkah awal, cara pertama dalam membangun website adalah memilih platform yang tepat. Ada banyak platform website builder yang tersedia di pasar, tetapi tidak semuanya sama baiknya. Kami sarankan platform website builder yang ramah pengguna dan mudah digunakan, seperti Wix atau WordPress.
Setelah memilih platform, langkah selanjutnya adalah memilih desain yang tepat dengan tujuan dan merek Anda. Anda bisa memilih dari banyak template yang tersedia, baik yang gratis atau berbayar. Pastikan untuk memilih template yang sesuai dengan tema dan identitas brand Anda.
Selanjutnya, buatlah isi yang menarik dan relevan untuk website Anda. Konten bisa berupa artikel, gambar, atau video. Pastikan konten yang Anda buat berkualitas dan sesuai dengan keperluan website Anda. Jangan lupa untuk memperhatikan SEO (Search Engine Optimization) dalam konten yang Anda hasilkan, agar website Anda bisa lebih mudah ditemukan di mesin pencari.
Pada akhirnya, pastikan website Anda mudah dinavigasi dan memiliki fitur yang membantu pengunjung untuk berinteraksi dengan website Anda. Fitur-fitur seperti form kontak, social media sharing, dan testimoni pengguna bisa membantu meningkatkan keterlibatan dan konversi website Anda.
Dengan website builder yang ramah pengguna dan panduan sederhana ini, Anda bisa membuat website yang terlihat profesional dan menghasilkan dollar tanpa perlu belajar koding. Mulailah membuat website Anda saat ini juga, dan jangan lewatkan kesempatan untuk meraih penghasilan dollar dengan mudah!